This is a repository of Ralonda Simmons’ eLearning examples. Most of the modules were built in Storyline 360, but there are some Captivate examples.
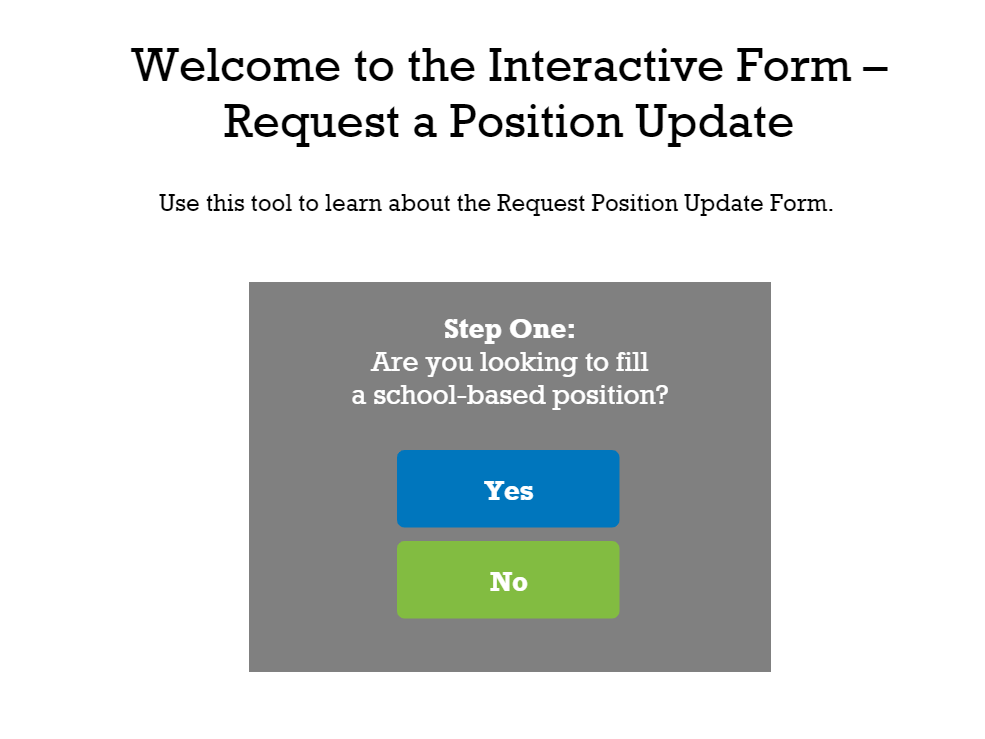
I developed this tool in Storyline 360 to help those who needed to fill out certain forms within an ERP system. It’s essentially a job aid that users can use to get more information about the fields of a certain form in Infor HR.
First, you choose where the position will be located (within a school or within central office), and you will be taken to a scrolling form with hot spots. Clicking each hot spot will cause a lightbox slide with information on the field to appear.
I suggested this to my then-boss after showing him the Color module (shown near the bottom of the page). This project, though ultimately shelved, was a fun exercise in expanding my comfort with Storyline 360.
I developed this new hire module in Storyline 360 based on the Mission, Vision, Values, and Commitment page on the school’s website. I also created a short video in Adobe Spark to keep from having slides of text in the history section. This module includes assessment questions that will allow you to pass the course with the right score.
This module was originally a PPT chock full of text recorded over a looping instrumental. With these changes, the department has confirmed that they were useful and necessary.
I designed and developed this module in response to a request from a potential employer within the interview process.
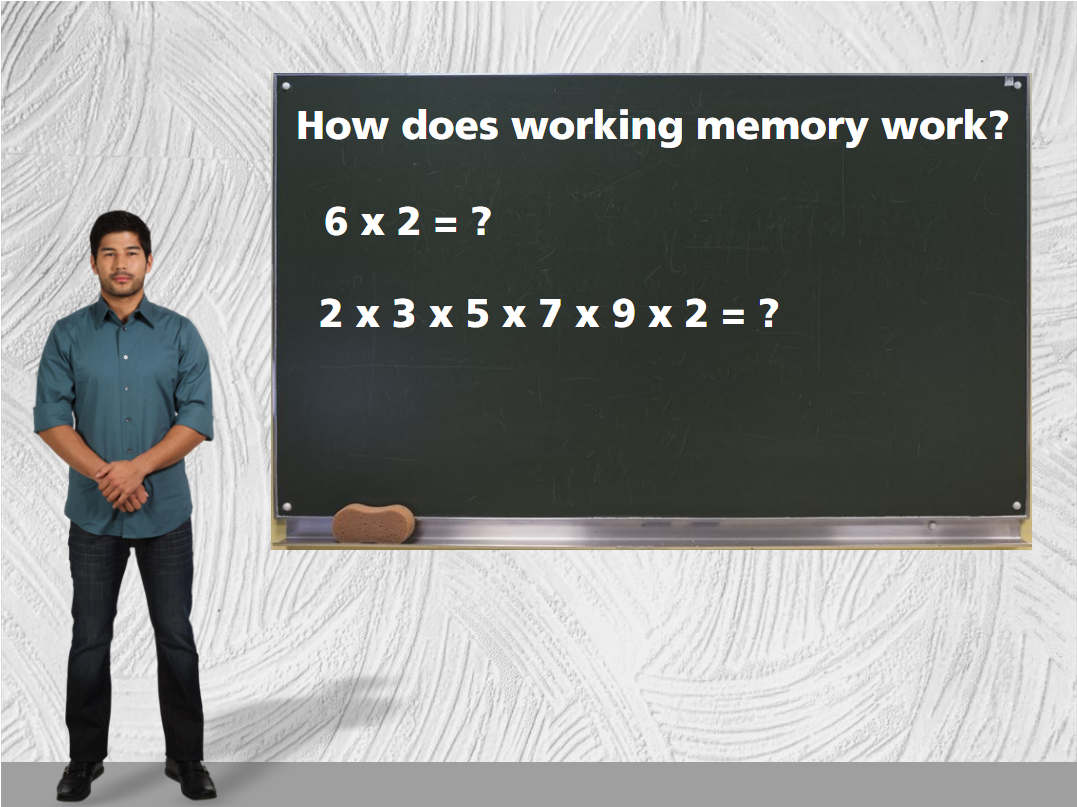
My task: To take text from Myra Laldin’s article, titled “THE LOLLIPOP PROBLEM: HOW CULTURAL BIAS MAKES IT HARDER TO LEARN” and make it into an eLearning module that incorporates adult learning principles, ADDIE, interactivity, and chunking.
I decided to use ARCS motivational design, Merrill’s First Principles, Ruth Clark’s eLearning design principles, and Andragogy to develop this module. It took around 15 hours, for rapid development in Storyline 360, including, graphic design, interactions, the timing of elements, and text-to-speech narration with captions.
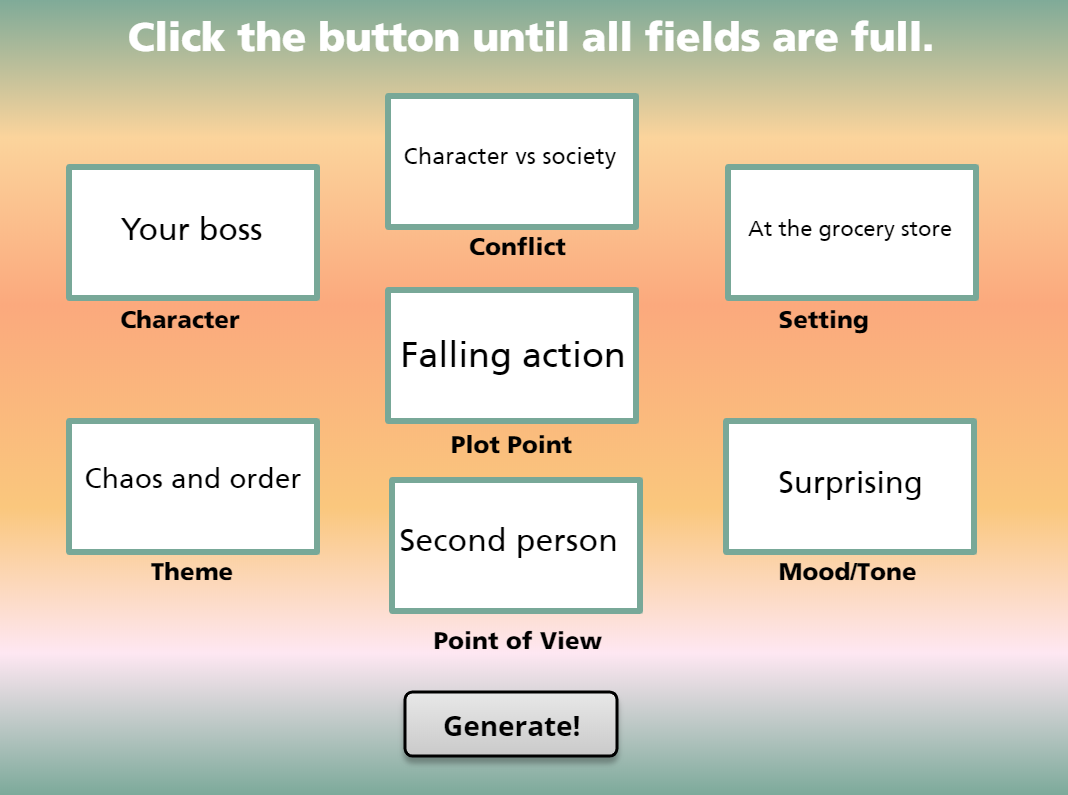
This sample came about because I love to write, and I know how frustrating it can be to try to come up with story elements on my own. I used Storyline 360, stock photos, some royalty-free music, and Javascript… this is the result.
Javascript isn’t exactly my strong suit (which is why some squares are blank after you press the generate button), but all fields populate eventually.
This module is one of a series of new hire orientation modules for a specific department within an organization.
I used Storyline 360 to develop, and it includes hot spots, drop and drag, and more.
This project evolved from a simple PowerPoint presentation with a script into a Storyline 360 module.
I recorded and edited the audio, used scrolling panels, and more.
To get to the end of the course, you have to answer each question correctly, which serves as an assessment. If you can get to the end of the module, you have passed.
I used the ADDIE process to complete the project from beginning to end. I developed storyboards, got them approved, then started development. Development included animations, audio production, color coordination, and more. This is another Storyline 360 project, which I am most comfortable with, at this point.
This is a Storyline module that came as a result of creating a new employee orientation module for one of the schools in the district. The topic is heavy, so I added a content warning and resources layer that allows viewers to close the module when/if triggered.
This Storyline 360 example is the final part of a series of five color-coordinated modules about mindfulness and withstanding COVID-19. I created a color scheme based on the department logo, did audio production, animations, and more. I removed the video to protect another company’s intellectual property.
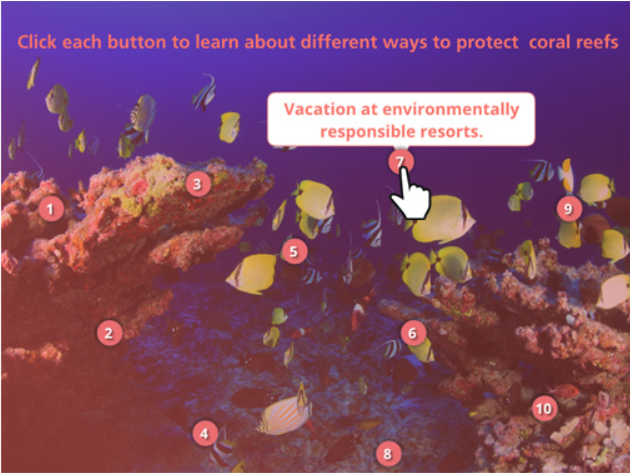
I recently decided to jump into developing as many of E-Learning Heroes’ challenges as I can, so I started with #214. Since Pantone’s color of the year 2019 is called Living Coral, I decided to create a module called “10 Ways to Protect Coral Reefs”. I used the shade in the text, transparent overlays, and even the course player.
This example includes a video, some animations, and interactive hotspots that show different tips when moused over.