Originally posted on linkedin.com
Getting started with Articulate Storyline 360 can be intimidating, but once you get the hang of it, you can do nifty things.
With practice, you can start to animate characters, shapes, and backgrounds on a single slide.
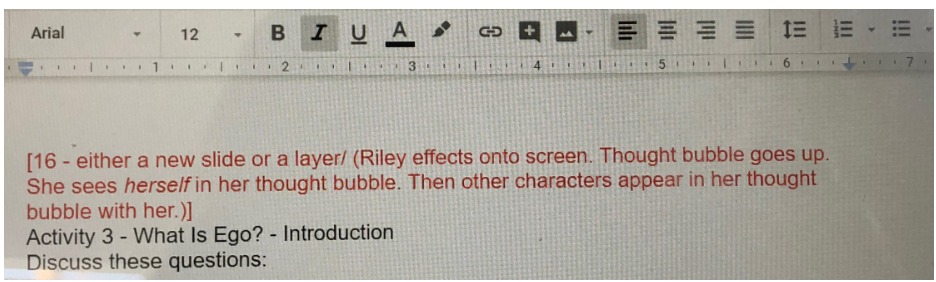
For example, here is a portion of a script that prompts the developer (i.e. me) to build an animation on one slide:

It took some time to work this out in my mind, but this video is the result:
Have you tried to animate something in Storyline recently?
Let me know how it worked for you in the comments.